Знакомы ли вы с ситуацией, когда вам нужно указать сумму в своем тексте, но не знаете, как это сделать? Нет причин для беспокойства — поставить значок суммы в вашем тексте не так сложно, как может показаться на первый взгляд.
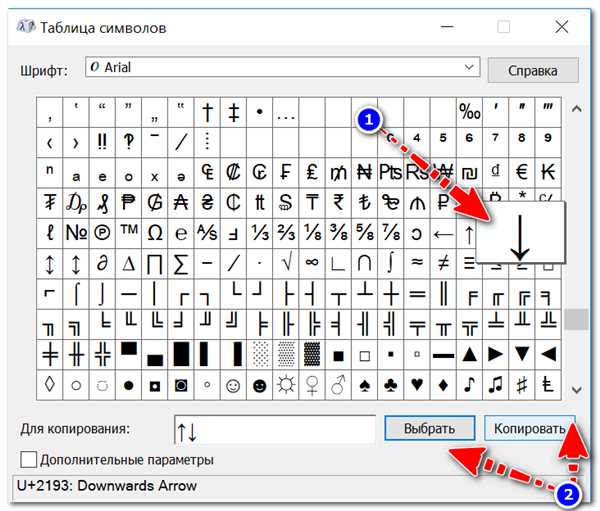
Для начала, вы можете использовать специальный значок суммы, который выглядит примерно так: ₴. Для вставки этого символа в ваш текст, вы можете использовать специальный код или символ, такой как ₴ или ₴.
Однако, если вы не хотите использовать специальный символ, у вас есть другая альтернатива. Вы можете использовать букву ? как символ суммы. Этот символ может быть набран на клавиатуре с использованием сочетания клавиш Shift+Alt+4 (для ОС Windows) или Option+4 (для ОС Mac).
Теперь вы знакомы с двумя простыми способами вставить символ суммы в свой текст. Выберите тот, который вам наиболее удобен, и сделайте ваш текст более информативным и профессиональным с помощью значка суммы.
Подготовка
Перед тем, как начать ставить значок суммы на свой веб-сайт, необходимо выполнить несколько подготовительных шагов.
1. Определите цвет и размер значка
Прежде чем добавить значок, рекомендуется решить, какой именно цвет и размер будет иметь значок на вашем сайте. Вы можете выбрать цвет, соответствующий дизайну вашего сайта, чтобы значок интегрировался наиболее гармонично. Также определитесь с размером значка, чтобы он выглядел эстетически приятно на вашей веб-странице.
2. Скачайте значок
Следующий шаг — скачать необходимый вам значок. Используйте онлайн-сервисы или поисковые системы, чтобы найти значок, который соответствует вашим требованиям.
Совет: Обратите внимание на формат файла значка. Лучше всего выбирать файлы в форматах SVG или PNG, так как они обеспечивают наилучшее качество и масштабируемость.
Выбор значка
При выборе значка суммы для вашего веб-сайта, вы можете воспользоваться следующими вариантами:
- Иконка доллара: эта иконка является наиболее распространенным и узнаваемым символом денег. Она легко узнаваема, особенно в контексте финансовых и коммерческих сайтов.
- Иконка евро: если ваша целевая аудитория находится в Европе или вы предоставляете услуги, связанные с евро-зоной, иконка евро может быть более релевантным выбором.
- Иконка рубля: для веб-сайтов, нацеленных на российскую аудиторию или предоставляющих рублевые цены и услуги, иконка рубля может быть более уместным выбором.
- Иконка шпаргалки: вы также можете использовать значок, который ассоциируется с финансовым планированием, бюджетированием или управлением деньгами, например иконку шпаргалки.
Выбор значка зависит от вашей целевой аудитории, контекста и темы вашего веб-сайта. Выберите значок, который наилучшим образом подходит для вашей цели, чтобы создать консистентный и профессиональный вид вашего веб-сайта.
Загрузка значка
Чтобы поставить значок суммы на сайт или страницу, сначала необходимо загрузить иконку суммы с помощью тега link. В раздел head вашего HTML-документа добавьте следующий код:
<link rel=icon href=/путь/к/вашему/значку.ico type=image/x-icon />
Замените /путь/к/вашему/значку.ico на фактический путь к загруженному значку суммы на вашем сервере или хостинге.
Также вы можете использовать изображение в формате PNG или SVG. Для этого замените расширение файла .ico на .png или .svg. Например:
<link rel=icon href=/путь/к/вашему/значку.png type=image/png />
Добавив этот код, браузер автоматически загрузит и отобразит ваш обозначенный значок суммы во вкладке браузера, а также в списке закладок.
Добавление CSS стиля
Для добавления стиля к значку суммы, вам потребуется использовать CSS. Вот простая инструкция по добавлению стиля суммы:
Шаг 1: Создайте класс стиля
Сначала создайте класс стиля внутри тега <style>.
Назовите класс, например, sum-icon.
|
|
|
|
|
|
Шаг 2: Укажите стиль в HTML
Затем примените класс стиля к тегу, содержащему значок суммы.
Для этого добавьте атрибут class=sum-icon к нужному тегу.
Например, если ваш значок суммы находится внутри тега <i>,
выглядеть это будет следующим образом:
|
|
|
Размещение на странице
Чтобы разместить значок суммы на странице, вам потребуется использовать HTML-теги и их атрибуты.
1. Откройте ваш редактор HTML-кода и выберите нужную вам страницу для редактирования.
2. Для размещения значка суммы создайте элемент <span>. Например, вы можете использовать следующий код:
<span class=suma></span>3. Для того чтобы задать изображение внутри элемента <span>, используйте <img> тег и атрибут src. Например:
<span class=suma><img src=suma.png alt=Сумма></span>4. Чтобы добавить стили к значку суммы, вы можете использовать CSS. Создайте новый блок стилей внутри элемента <head> вашего документа. Например, вы можете добавить следующее:
<style> .suma { width: 20px; height: 20px; } </style>5. После того как вы разместили значок суммы, сохраните и откройте вашу страницу в браузере. Теперь значок суммы должен быть виден на вашей странице.
Вы также можете добавить дополнительные элементы или стили к вашему значку суммы, в зависимости от ваших потребностей и предпочтений.
Пример:
Ниже приведен пример кода, который вы можете использовать для размещения значка суммы на вашей странице:
<html> <head> <style> .suma { width: 20px; height: 20px; } </style> </head> <body> <span class=suma><img src=suma.png alt=Сумма></span> </body> </html>Настройка позиции
Чтобы настроить позицию значка суммы на своем веб-сайте, вы можете использовать CSS свойство position. Это свойство позволяет указать, как элемент должен быть размещен веб-странице.
Существует несколько значений для свойства position.
- static — значение по умолчанию. Элемент размещается в соответствии с его обычным положением в потоке документа.
- relative — элемент размещается относительно его обычного положения. Вы можете использовать свойства top, bottom, left, right для определения отступов элемента от его обычной позиции.
- absolute — элемент размещается относительно его ближайшего родительского элемента с позицией relative или самого окна просмотра (если такого родителя нет). Вы также можете использовать свойства top, bottom, left, right для определения точной позиции элемента.
- fixed — элемент размещается относительно окна просмотра и не двигается при прокрутке страницы.
Чтобы указать позицию значка суммы, вам нужно добавить следующий CSS код в ваш файл стилей:
.icon-sum { position: absolute; top: 10px; right: 10px; }
В этом примере мы установили позицию значка суммы в правом верхнем углу экрана, на 10 пикселей от верхнего и правого края.
Вы можете настраивать значения свойств top, bottom, left, right в соответствии с вашими потребностями, чтобы достичь нужного эффекта и внешнего вида для значка суммы на вашем веб-сайте.
Обратите внимание, что для корректной работы позиционирования значка суммы его родительский элемент должен иметь свойство position со значением relative или absolute.
Изменение размера

Для изменения размера значения суммы воспользуйтесь свойствами CSS. С помощью свойства font-size можно задать размер текста.
Инлайн стиль

Если вы хотите изменить размер только для конкретного элемента, можно использовать атрибут style и указать значение font-size. Например:
<p style=font-size: 20px;>$100</p>
Здесь font-size: 20px; указывает размер шрифта в 20 пикселей.
Внешний стиль
Если вы хотите изменить размер для нескольких элементов, рекомендуется использовать внешний файл CSS. Создайте файл с расширением .css и добавьте следующее правило:
p { font-size: 20px; }
Теперь все элементы <p> на вашей странице будут иметь размер шрифта 20 пикселей. Чтобы связать файл CSS с HTML-страницей, добавьте тег <link> в секцию <head> вашего HTML-документа:
<head> <link rel=stylesheet type=text/css href=styles.css> </head>
Здесь href=styles.css указывает путь к файлу CSS.
Используя эти методы, вы можете легко изменить размеры значков суммы на вашей HTML-странице.
Изменение цвета
Чтобы изменить цвет значка суммы, воспользуйтесь свойством CSS color. Это свойство позволяет установить цвет текста или значка.
Пример использования:
- Выберите элемент, к которому вы хотите применить изменение цвета. Это может быть
<i>для значка суммы. - Используйте свойство
colorи укажите желаемый цвет в формате CSS. Например,color: red;для красного цвета.
Пример кода:
<i style=color: red;>Сумма:</i>
В этом примере значек суммы будет красным цветом. Замените red на нужный цвет, используя CSS-цвета или HEX-коды.
Работа с анимацией
Типы анимации

Существует несколько типов анимации, которые можно использовать в веб-разработке:
- CSS-анимация: CSS позволяет создавать анимации, используя ключевые кадры и переходы между ними.
- JavaScript-анимация: JavaScript позволяет управлять анимацией с помощью JavaScript-библиотек, таких как jQuery.
- SVG-анимация: SVG (масштабируемая векторная графика) позволяет создавать анимацию для графических элементов.
Пример создания CSS-анимации
Давайте рассмотрим пример создания простой CSS-анимации, которая меняет цвет фона элемента:
<style> .my-animation { background-color: red; animation-name: changeColor; animation-duration: 2s; animation-iteration-count: infinite; } @keyframes changeColor { 0% { background-color: red; } 50% { background-color: blue; } 100% { background-color: red; } } </style> <div class=my-animation>Анимация</div>
В данном примере мы создаем класс .my-animation, который добавляет анимацию к элементу div. Анимация меняет цвет фона элемента с красного на синий и обратно к красному в течение 2 секунд. Анимация повторяется бесконечно с помощью свойства animation-iteration-count: infinite.
Для создания анимации мы используем ключевые кадры (keyframes), которые определяют стили элемента в разные моменты времени. В данном случае, на 0% и 100% времени, цвет фона элемента красный, а на 50% времени — синий.
Таким образом, при применении класса .my-animation к элементу div, мы увидим анимацию смены цвета фона.
Это всего лишь пример простой CSS-анимации, и с помощью CSS и JavaScript вы можете создавать более сложные и интерактивные анимации для веб-сайта.
