Яндекс карта — это одно из самых популярных и удобных средств для определения местоположения и поиска адресов. С помощью метки на Яндекс карте вы легко сможете обозначить любое место и разместить его на вашем сайте или мобильном приложении.
Поставить метку на Яндекс карту по адресу — это очень простой способ. Все, что вам нужно сделать, это ввести адрес, название или координаты места, которое вы хотите обозначить, и Яндекс карта автоматически найдет его и поставит метку. Вы можете добавить название или описание к метке, чтобы участники вашего сайта или приложения смогли сразу узнать, что именно она обозначает.
Поставить метку на Яндекс карту по адресу можно не только для личных целей, но и для бизнеса. Вы можете использовать эту функцию, чтобы отметить местонахождение вашего магазина, офиса или точки доставки. Это поможет вашим клиентам быстро и легко найти вас, а также повысит уровень сервиса и удобство пользования вашими услугами.
Метка на Яндекс карту
С помощью Яндекс карты вы можете легко обозначить нужное вам местоположение, используя функцию Поставить метку. Это простой способ определить желаемый адрес на карте и обозначить его с помощью метки.
Чтобы поставить метку на Яндекс карту:
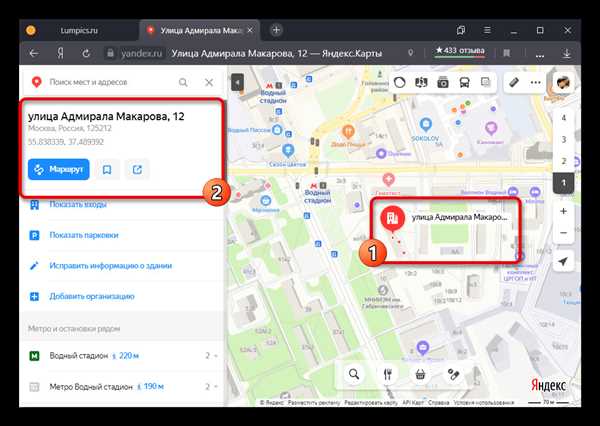
- Зайдите на сайт Яндекс.Карты.
- Вводите нужный вам адрес в поисковую строку или просто кликните по нужному месту на карте.
- После того, как адрес будет найден, внизу карты появится кнопка Поставить метку, нажмите на нее.
- На карте появится метка с указанным адресом. Вы можете перемещать метку и установить ее на нужное место.
- Щелкните по метке, чтобы посмотреть дополнительную информацию или добавить комментарий.
- Если вы хотите поделиться местоположением с другими — скопируйте ссылку на карту или используйте функцию Поделиться.
Установка метки на Яндекс карту — удобный способ пометить нужное место, а также поделиться этой информацией с другими пользователями. Воспользуйтесь этой функцией, чтобы быстро и точно определить местонахождение различных объектов и делиться этим с коллегами, друзьями и родственниками.
Определение местоположения
Для определения местоположения на Яндекс карте можно воспользоваться различными способами. Один из самых простых – вбить адрес в поисковую строку и нажать на кнопку поиска. Система автоматически установит метку на нужной точке, отображая ее на карте. Это особенно удобно, если известен только почтовый адрес или название объекта.
Также, Яндекс карта предлагает другие способы определения местоположения, например, по координатам, IP-адресу или GPS-данным. Это позволяет установить точное местоположение, особенно если адрес не является однозначным или известны только координаты.
Определение местоположения на Яндекс карте позволяет легко навигироваться по карте, искать ближайшие объекты, а также делиться местоположением с другими пользователями. Это удобно во многих случаях, например, при планировании встречи или организации совместного маршрута.
Простой и удобный способ
Для того чтобы поставить метку на Яндекс карту по адресу, достаточно зайти на сайт Яндекс карты, ввести нужный адрес в поисковую строку и нажать клавишу Enter. На карте будет отмечено местоположение, а внизу экрана появится адрес и координаты объекта.
Преимущество данного способа заключается в его простоте использования и доступности – любой пользователь может легко разобраться с интерфейсом и быстро определить нужное местоположение. Кроме того, Яндекс карта предоставляет различные дополнительные функции, такие как построение маршрутов, просмотр 3D-изображений и т.д., что делает ее еще более удобной для использования.
Таким образом, поставить метку на Яндекс карту по адресу – это простой, удобный и эффективный способ определить местоположение любого объекта. Независимо от того, нужно ли вам найти ближайший магазин, проверить адрес офиса или просто узнать, где находится данный объект, Яндекс карта всегда будет помогать вам с этим заданием.
Польза для бизнеса
Удобство для клиентов
Когда ваша компания указана на карте, клиентам становится гораздо проще найти её. Они могут легко определить свое расположение относительно места, куда им нужно прийти, и спланировать свой маршрут. Благодаря мобильным приложениям, таким как Яндекс.Карты, пользователи также могут использовать функции навигации, чтобы легко добраться до вашего места назначения.
Привлечение новых клиентов
Когда ваша компания отмечена на Яндекс.Карте, она появляется в результатах поиска пользователей, которые ищут услуги или товары в вашем районе. Это может привести к тому, что новые клиенты обратят внимание на вашу компанию, которую они раньше не знали или не замечали. Благодаря увеличенной видимости на рынке вы можете увеличить свою клиентскую базу и улучшить свои продажи.
Кроме того, многие люди полагаются на отзывы и рейтинги, указанные на Яндекс.Карте, при выборе компании. Если у вас хорошие отзывы и высокий рейтинг, это может повысить доверие и привлечь еще больше потенциальных клиентов.
Наглядная визуализация
Яндекс карта позволяет выделить метку разными обозначениями: цветом, формой или иконкой. Это дает возможность быстро разглядеть и различить разные места на карте. Кроме того, можно добавить к метке описание или информацию для более детального представления.
Визуализация метки на Яндекс карте полезна для различных целей. Например, если вы хотите обозначить местонахождение вашего дома, работы или популярного туристического места, метка позволит вам легко визуализировать эти места и сразу ориентироваться на карте.
Наглядная визуализация также полезна при планировании маршрута или поиске места. Вы можете установить метку на месте, которое хотите посетить, и проложить оптимальный путь. Это позволит вам видеть точное положение места относительно других объектов на карте и выбрать наиболее удобный маршрут.
Станьте мастером визуализации местоположений с помощью меток на Яндекс карте по адресу!
Создание метки по адресу
Для создания метки на Яндекс карте по определенному адресу вам потребуется следовать нескольким простым шагам:
1. Откройте Яндекс Карты на своем устройстве или компьютере.
2. Введите адрес, по которому хотите установить метку, в строку поиска. Нажмите кнопку Найти или нажмите клавишу Enter.
3. После этого вы увидите метку, установленную на карте по указанному адресу. Вы можете перемещать метку по карте, если необходимо.
4. Чтобы сохранить метку, нажмите на нее правой кнопкой мыши и выберите Добавить метку из выпадающего меню.
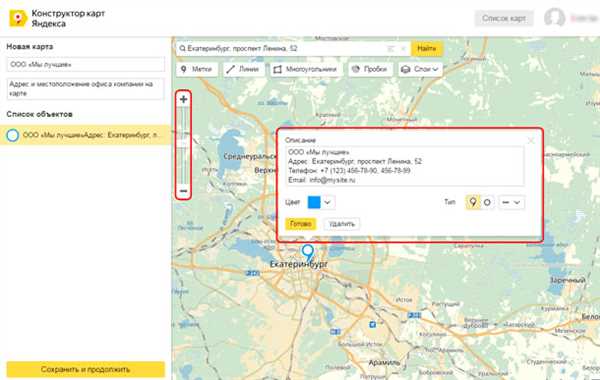
5. Появится окно, в котором вы можете указать название метки, добавить описание и выбрать подходящую иконку.
6. После заполнения всех необходимых данных, нажмите кнопку Сохранить. Метка будет сохранена в вашем аккаунте Яндекс Карты и будет доступна вам в любое время.
Теперь вы знаете, как создать метку на Яндекс Карте по адресу. Это полезный инструмент для быстрого определения местоположения и точной навигации.
Точность геопозиции
При постановке метки на Яндекс карту по адресу, важно понимать, что точность определения геопозиции может быть разной. Это связано с различными факторами, которые могут влиять на правильность позиционирования.
Одним из основных факторов, влияющих на точность геопозиции, является качество источника данных. Яндекс карта использует собственную базу данных с информацией о зданиях, улицах и других объектах. Однако, в некоторых случаях, эта информация может быть неактуальной или неполной, что может привести к неточности позиционирования.
Также стоит учесть, что точность геопозиции может зависеть от технических характеристик устройства, с помощью которого происходит определение местоположения. Например, для определения координат с помощью GPS необходимо наличие свободной видимости неба и стабильного сигнала спутников. В зданиях или местах с плохим приемом GPS сигнала точность позиционирования может снизиться.
Также следует учитывать возможные ошибки ввода адреса при постановке метки на Яндекс карту. Одна маленькая описка или неточность в написании адреса может привести к неверному определению местоположения. Поэтому всегда стоит быть внимательным при вводе адреса на карте.
В целом, Яндекс карта предоставляет достаточно точную геопозицию по адресу. Однако, стоит учитывать некоторые факторы, которые могут влиять на точность определения местоположения. В случае, если точность геопозиции имеет для вас особое значение, рекомендуется уточнить информацию у надежных источников или использовать дополнительные средства позиционирования.
Интерактивность карты
Яндекс карта предоставляет удобный инструментарий для интерактивного взаимодействия с картой. Это позволяет пользователям не только просматривать местоположения и ставить метки, но и выполнять различные действия на карте.
Масштабирование и перемещение
С помощью функций масштабирования и перемещения, пользователи могут увеличивать и уменьшать масштаб карты, также как в обычном графическом редакторе. Это позволяет более детально рассмотреть интересующие области или увидеть карту в общем масштабе.
Получение информации о месте
При щелчке на метке или объекте на карте, пользователи могут получить информацию о выбранном месте. Как правило, всплывающее окно с информацией содержит название, адрес и другую дополнительную информацию о месте.
Также, пользователи могут узнать протяженность маршрута от одного места до другого, расстояние между двумя точками и время в пути.
Примечание: Пользователи могут применять функции масштабирования и перемещения с помощью сенсорных жестов на смартфонах и планшетах.
Использование интерактивных возможностей Яндекс карты позволяет пользователям эффективно и удобно определять местоположение и взаимодействовать с картой.
Интеграция на сайт

Как это сделать?
Для начала необходимо создать объект карты с помощью JavaScript API Яндекс Карт. Для этого вы можете воспользоваться сервисом Яндекса — Конструктором карт, который позволяет создавать интерактивные карты и получать код для их встраивания на веб-страницу.
Для встраивания карты на сайт вы также можете использовать HTML-код, который предоставляет Яндекс на странице карты после ее создания:
<div id=map style=width:400px;height:300px;></div> <script src=https://api-maps.yandex.ru/2.1/?lang=ru_RU></script> <script> ymaps.ready(init); function init(){ var myMap = new ymaps.Map(map, { center: [55.76, 37.64], zoom: 10 }); var myPlacemark = new ymaps.Placemark([55.76, 37.64], { hintContent: 'Москва!', balloonContent: 'Столица России' }, { preset: 'islands#redDotIcon' }); myMap.geoObjects.add(myPlacemark); } </script>
Описание кода
Вы можете изменять параметры карты и маркера в соответствии с вашими потребностями, например, указать другие координаты, изменить внешний вид маркера и т.д.
Преимущества интеграции карты на сайт
Интеграция Яндекс карт на свой веб-сайт поможет вашим пользователям быстро и без лишних усилий определить нужное им местоположение. Это удобно, например, для интернет-магазинов, когда клиентам необходимо найти ближайший к ним физический магазин.
Также наличие карты на сайте создает доверие к вашему проекту, ведь пользователи могут сразу убедиться в том, что вы на самом деле находитесь по указанному адресу.
Интеграция карты на сайт также помогает в поисковой оптимизации (SEO), поскольку поисковые системы учитывают наличие карты как один из факторов релевантности и достоверности информации.
| Consectetur adipiscing | Elit. In id elit |
| Arcu dictumst | lorem, in tincidunt |
| Phasellus | Finibus felis nisi |
Возможность добавления дополнительной информации
Поставка метки на Яндекс.Карты позволяет не только определить точное местоположение, но и добавить дополнительную информацию, которая может быть полезна пользователям. На карте можно указать название места, его категорию, контактные данные или любую другую информацию, которая может быть интересна пользователям.
Добавление дополнительной информации осуществляется с помощью специальных меток, которые разработчики могут размещать на карте. Метки могут содержать текст, изображения, ссылки или любую другую информацию, которая может быть полезна пользователям.
Таким образом, метки на Яндекс.Картах не только помогают определить местоположение, но и обогащают карту дополнительной информацией, что позволяет пользователям получить более полное представление о месте или объекте.
Расчет расстояния

Расчет расстояния между двумя точками на карте может быть полезным для множества задач: от определения дистанции между двумя городами до прокладки маршрута или планирования дальней поездки. Расчет происходит на основе географических координат точек.
Для того чтобы рассчитать расстояние, необходимо знать координаты начальной и конечной точек. Координаты можно получить, например, путем постановки меток на Яндекс Карте по соответствующим адресам.
Алгоритм расчета расстояния
Для расчета расстояния между двумя точками на карте можно использовать формулу, основанную на теореме Пифагора:
d = v((x2 — x1)^2 + (y2 — y1)^2)
где:
— d — расстояние между точками,
— x1, y1 — координаты первой точки,
— x2, y2 — координаты второй точки.
В случае, когда требуется рассчитать расстояние между множеством точек, можно использовать аналогичный алгоритм, просто найти расстояние между каждой парой точек и суммировать их.
Точность и ограничения
При расчете расстояния на сферической поверхности Земли необходимо учитывать, что Земля имеет форму эллипсоида, что может повлиять на точность результата. Однако для большинства задач точность, полученная с помощью данной формулы, более чем достаточна.
При использовании геодезических сервисов или API, таких как Яндекс Карты, уже встроенные функции рассчитывают расстояние между точками с высокой точностью и учитывают специфику территории и препятствия на пути.
| Преимущества расчета расстояния: | Ограничения расчета расстояния: |
|---|---|
| — Простота и доступность формулы | — Точность при моделировании сложных территорий |
| — Возможность решать широкий спектр задач, связанных с местоположением | — Учет формы Земли |
| — Быстрый и экономичный способ получить результат | — Ограничение применения на сферических поверхностях |
Упрощение поиска
Упрощение поиска местоположений с помощью меток также полезно в ситуациях, когда необходимо указать инструкции или дать простой ориентир. Например, при отправке приглашения на встречу или описании маршрута. Просто укажите адрес и при необходимости добавьте комментарий, чтобы помочь людям найти нужное место без лишних проблем.
Преимущества использования меток на Яндекс карте:
- Быстрый доступ: независимо от того, где вы находитесь, вы можете в любой момент открыть карту и посмотреть метку, чтобы узнать точное местоположение.
- Простота в использовании: просто введите адрес в поисковую строку и Яндекс карта поставит метку на нужном месте. Даже люди, не знакомые с картами и координатами, могут легко использовать эту функцию.
- Визуальное представление: метки на Яндекс карте не только позволяют быстро найти нужное место, но и предоставляют визуальное представление о его расположении. Вы сможете увидеть окружающие объекты, улицы и ориентиры, что поможет вам легко ориентироваться в новом месте.
Упрощение поиска местоположений на Яндекс карте по адресу позволяет быстро определить нужное место и облегчить коммуникацию, инструкции или описание маршрута. Просто введите адрес и Яндекс карта поставит метку на нужной точке, обеспечивая быстрый и понятный способ определения местоположения.
Метки для событий и акций
Метка может содержать информацию о событии или акции, такую как название, дата и время проведения, описание и контактные данные организатора. Это помогает пользователям быстро ориентироваться и получать необходимую информацию о предстоящих событиях или акциях прямо на карте.
Кроме того, метки на карте могут быть использованы для визуализации пройденных событий или акций, что позволяет пользователю увидеть историю мест проведения и ознакомиться с предыдущими событиями или акциями. Это может быть полезно для привлечения новых клиентов, которые могут заинтересоваться вашей компанией или организацией.
Преимущества использования меток на Яндекс карте:
- Визуализация информации: Метка на карте позволяет визуально представить информацию о событии или акции, что делает ее более привлекательной и понятной для пользователей.
- Удобная навигация: Пользователи могут легко найти место проведения события или акции, используя метку на карте в сочетании с другими инструментами навигации.
- Привлечение внимания: Метка на карте является заметным элементом, который может привлечь внимание пользователей и вызвать интерес к предлагаемым событиям или акциям.
Метки на Яндекс карте — это простой и эффективный способ для определения местоположения и привлечения внимания к различным событиям и акциям. Используйте этот инструмент, чтобы помочь пользователям быстро находить важную информацию и участвовать в интересных мероприятиях или акциях.
